Services List
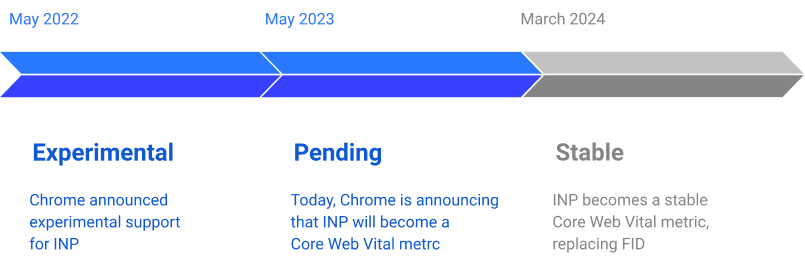
Google's Web Vitals programme helps developers prioritise user experience indicators. Responsiveness evaluates how quickly a web page responds to user interactions. Before, Core Web Vital measured responsiveness using First Input Delay (FID). Google said that Interaction to Next Paint (INP) will replace FID as the Core Web Vital responsiveness metric in March 2024. It's crucial to understand INP and how it affects your website's Google Search Console performance.

Covered in this article
What is Google Search Console?
The INP Metric in Detail
Implications for Google Search Console Users
Strategies for Optimising INP
What is Google Search Console?
For those unfamiliar, Google Search Console is a free service offered by Google that helps you monitor, maintain, and troubleshoot your website's presence in Google Search results. It provides valuable insights into how your website is performing in search and what you can do to improve visibility and user experience.
Why the Shift from FID to INP?
The transition from FID to INP as a Core Web Vital metric marks a pivotal moment in the realm of website performance evaluation. This section explores the limitations of FID and why INP offers a more comprehensive measure of website responsiveness. Understand the rationale behind Google's decision to make this shift and how it aims to provide a more accurate representation of user experience.
The Limitations of FID
FID has been a reliable metric for measuring the time between a user's first interaction and the browser's response. However, it only captures the initial interaction, leaving subsequent user interactions unaccounted for.
The Advantages of INP
INP addresses this limitation by considering all interactions during a user's visit. It measures the latency from the start of an interaction to the point where the browser paints the next frame. This provides a more holistic view of a website's responsiveness over time.

The INP Metric in Detail
Understanding the intricacies of the INP metric is crucial for web developers and SEO specialists. This section delves into how INP works, its scoring criteria, and its advantages over the existing FID metric. Gain insights into the parameters that INP measures and how it evaluates the responsiveness of a website throughout a user's session.
How INP Works
INP measures the latency of click, tap, and keyboard interactions on a webpage. The final INP value is the longest observed interaction, ignoring outliers.
INP Scoring Criteria
- Good: An INP below or at 200 milliseconds.
- Needs Improvement: An INP above 200 milliseconds and below or at 500 milliseconds.
- Poor: An INP above 500 milliseconds.
Implications for Google Search Console Users
As Google Search Console transitions from FID to INP, users will experience changes in reporting and data interpretation. This section outlines what these changes mean for you, how they will affect your SEO strategies, and what you need to update in your existing setup to adapt to the new metric effectively.
Changes in Reporting
With the introduction of INP, the Search Console reports will undergo changes. If you rely on APIs like the CrUX API, CrUX History API, or PageSpeed Insights API for INP data, you'll need to update your code.
Monitoring and Optimisation
Regular monitoring of INP scores will be crucial for maintaining or improving your website's Google rankings. Proactive steps should be taken to address performance-related issues.
Strategies for Optimising INP
Optimising for INP is not just a task but a necessity in the ever-competitive digital landscape. This section provides actionable strategies to improve your INP scores. From avoiding long tasks to minimising third-party code, discover various techniques to enhance your website's responsiveness and user experience.
- Avoid Long Tasks: Keep JavaScript tasks under 50 ms.
- Optimise Rendering: Reduce the size of layout shifts.
- Minimise Third-Party Code: Limit the impact of third-party code on your page's performance.
Source: https://web.dev/blog/inp-cwv?sjid=16498408236838549367-EU




