Services List
Core Web Vitals might sound complex, but they boil down to three essential metrics that significantly impact your website’s user experience and search engine ranking. By understanding and optimising these metrics, you can ensure a smoother, faster, and more visually stable experience for your visitors. Here’s a simplified guide to understanding Core Web Vitals and how to address potential issues.
-Jul-25-2024-01-19-39-2074-PM.png?width=2500&height=1500&name=Feature%20images%20velocity_%202500%20x%201500%20(9)-Jul-25-2024-01-19-39-2074-PM.png)
Covered in this article
What Are Core Web Vitals?
Why Are Core Web Vitals Important?
Understanding the Core Web Vitals Report
How to Fix Core Web Vitals Issues
Tools to Measure and Improve Core Web Vitals
Monitoring and Validating Fixes
Conclusion
FAQs About Core Web Vitals
What Are Core Web Vitals?
Core Web Vitals are a set of performance metrics introduced by Google to measure user experience on web pages. They focus on three key aspects:
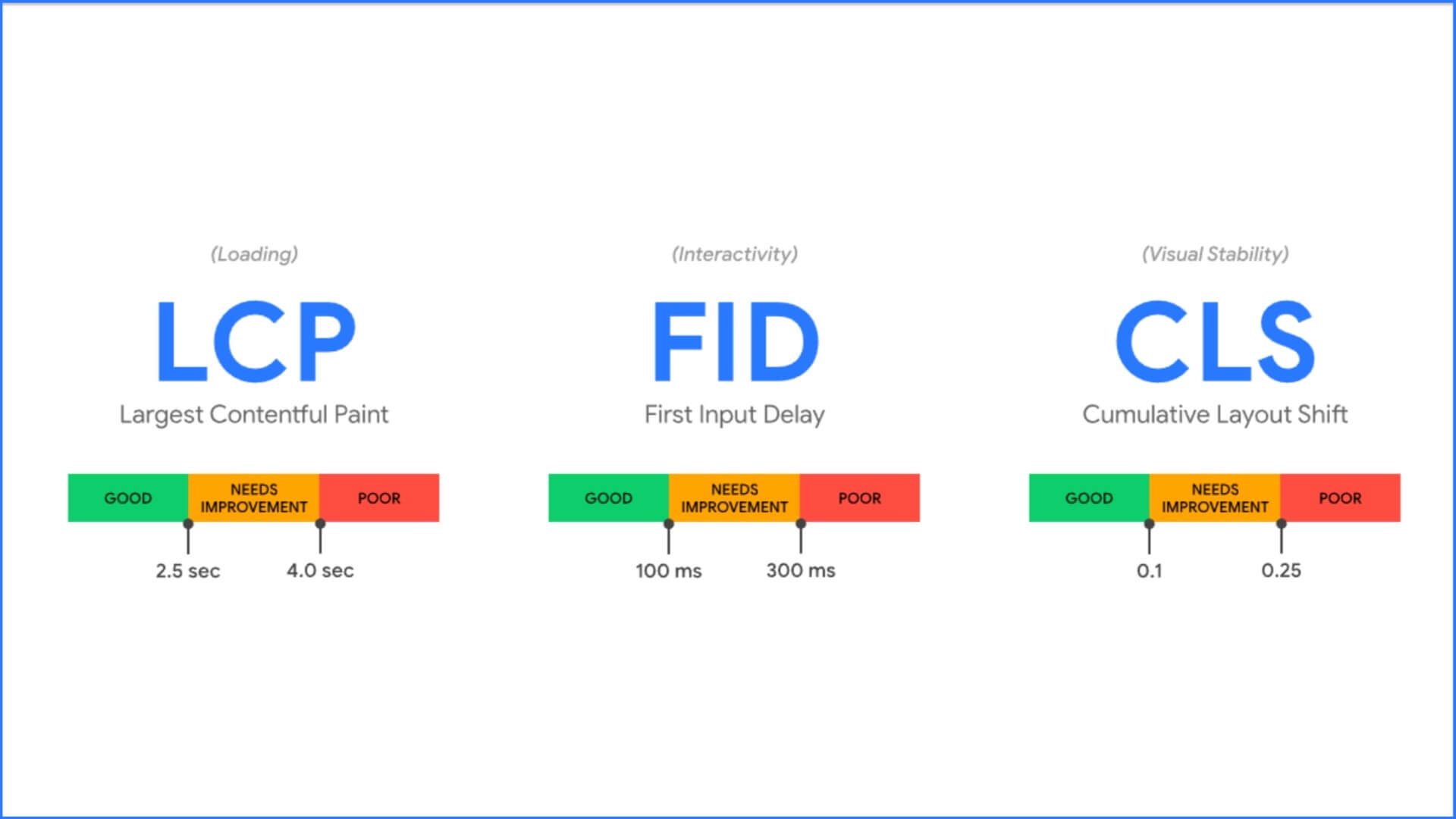
- Largest Contentful Paint (LCP): Measures loading performance. Aim for LCP to occur within 2.5 seconds of the page starting to load.
- Interaction to Next Paint (INP): Measures interactivity. Aim for an INP of less than 200 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. Aim for a CLS score of less than 0.1.
Why Are Core Web Vitals Important?
Good Core Web Vitals are crucial for:
- User Experience: Fast and stable pages reduce bounce rates and increase user engagement.
- SEO: Google uses these metrics as part of its ranking algorithm. Better scores can lead to higher search rankings.
Understanding the Core Web Vitals Report
Google Search Console provides a Core Web Vitals report that categorises your URLs into three statuses:
- Good
- Need Improvement
- Poor
These statuses help you identify which pages need attention.
Key Metrics Explained
- LCP (Largest Contentful Paint): This metric looks at how long it takes for the largest element on your page to load. A good LCP score is 2.5 seconds or less.
- INP (Interaction to Next Paint): This metric assesses the responsiveness of your page to user interactions like clicks and keyboard inputs. A good INP score is under 200 milliseconds.
- CLS (Cumulative Layout Shift): This metric measures how much your page elements shift unexpectedly while loading. A good CLS score is 0.1 or less.
How to Fix Core Web Vitals Issues
-
Improving LCP
- Optimise Images: Compress and use next-gen formats like WebP.
- Minimise CSS and JavaScript: Reduce file sizes and defer non-critical scripts.
- Use a Content Delivery Network (CDN): This can speed up the delivery of your site’s content.
-
Enhancing INP
- Reduce JavaScript Execution Time: Optimise and defer long-running scripts.
- Optimise Server Response Times: Ensure your server is fast and reliable.
- Utilise Browser Caching: Store static files on users’ devices to speed up subsequent visits.
-
Reducing CLS
- Set Size Attributes for Images and Videos: Define width and height to prevent layout shifts.
- Avoid Inserting Content Above Existing Content: This can cause unexpected shifts.
- Use CSS Transformations: For animations and transitions, use CSS rather than JavaScript.

Tools to Measure and Improve Core Web Vitals
- PageSpeed Insights: Provides insights into how your site performs and offers suggestions for improvement.
- Lighthouse: An open-source tool integrated into Chrome DevTools for performance auditing.
- AMP Page Experience Guide: For AMP pages, it provides a comprehensive test of your page’s Core Web Vitals.
Monitoring and Validating Fixes
After implementing fixes, use Google Search Console to track improvements:
- Validate Fixes: Start a 28-day monitoring session to confirm if issues are resolved.
- Regular Monitoring: Continually check the Core Web Vitals report to catch and fix new issues promptly.
Conclusion
Optimising Core Web Vitals can seem daunting, but by breaking it down into manageable tasks and using the right tools, you can significantly improve your website’s performance. This not only enhances user experience but also boosts your SEO efforts, helping your site rank higher in search results. Focus on LCP, INP, and CLS, and follow the outlined steps to ensure your site provides a fast, responsive, and visually stable experience for your visitors.
FAQs About Core Web Vitals
1. What are Core Web Vitals?
Core Web Vitals are a set of specific factors that Google considers important in a webpage's overall user experience. They focus on three aspects: loading performance (LCP), interactivity (INP), and visual stability (CLS).
2. Why are Core Web Vitals important for my website?
Core Web Vitals are important because they impact both user experience and SEO rankings. Better Core Web Vitals scores can lead to higher search engine rankings and improved user satisfaction, reducing bounce rates and increasing engagement.
3. How can I check my website's Core Web Vitals?
You can check your website's Core Web Vitals using tools like Google Search Console's Core Web Vitals report, PageSpeed Insights, and Chrome's Lighthouse tool. These tools provide detailed insights and suggestions for improvement.
4. What is the Largest Contentful Paint (LCP) metric?
Largest Contentful Paint (LCP) measures the time it takes for the largest content element (such as an image or block of text) to become visible within the viewport. A good LCP score is 2.5 seconds or less.
5. How can I improve my LCP score?
To improve your LCP score, optimise images by compressing them and using next-gen formats like WebP, minimise CSS and JavaScript files, and use a Content Delivery Network (CDN) to speed up content delivery.
6. What is the Interaction to Next Paint (INP) metric?
Interaction to Next Paint (INP) measures the responsiveness of your webpage to user interactions such as clicks and keyboard inputs. A good INP score is less than 200 milliseconds.
7. How can I enhance my INP score?
Enhance your INP score by reducing JavaScript execution time, optimising server response times, and utilising browser caching to store static files on users’ devices.
8. What is the Cumulative Layout Shift (CLS) metric?
Cumulative Layout Shift (CLS) measures the visual stability of your webpage by tracking how much the elements shift unexpectedly during the page load. A good CLS score is 0.1 or less.
9. How can I reduce my CLS score?
Reduce your CLS score by setting size attributes for images and videos, avoiding inserting content above existing content, and using CSS transformations for animations and transitions.
10. How do I validate if my fixes for Core Web Vitals issues are successful?
You can validate your fixes using Google Search Console by starting a 28-day monitoring session to check if the issues are resolved. Regularly monitor the Core Web Vitals report to catch and fix new issues promptly.



